|
創(chuàng)建一個UGUI控件時,查看其Inspector面板�,原先熟悉的Transform已經(jīng)被替換成RectTransform,面板也與原先的Transform的面板相去甚遠(yuǎn)����。

先看看Unity官方對RectTransform的描述:
Position, size, anchor and pivot information for a rectangle.
RectTransforms are used for GUI but can also be used for other things. It’s used to store and manipulate the position, size, and anchoring of a rectangle and supports various forms of scaling based on a parent RectTransform.
從官方的描述可以看見RectTransform主要提供一個矩形的位置、尺寸����、錨點(diǎn)和中心信息以及操作這些屬性的方法�,同時提供多種基于父級RectTransform的縮放形式�。RectTransform用于但不限于GUI,至于GUI以外RectTransform還能怎么用���,不在本篇文章的討論范圍內(nèi)����。
相較于RectTransform��,RectTransform提供了更強(qiáng)大的功能來對矩形進(jìn)行操作��,這主要?dú)w功于新增加的兩個概念:Anchor(錨點(diǎn))和Pivot(中心)�����。
Anchor(錨點(diǎn))
錨點(diǎn)(四個)由兩個Vector2的向量確定��,這兩個向量確定兩個點(diǎn)�,歸一化坐標(biāo)分別是Min和Max����,再由這兩個點(diǎn)確定一個矩形,這個矩形的四個頂點(diǎn)就是錨點(diǎn)����。
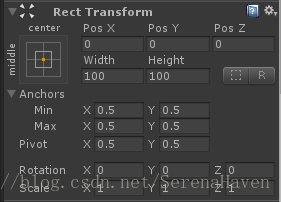
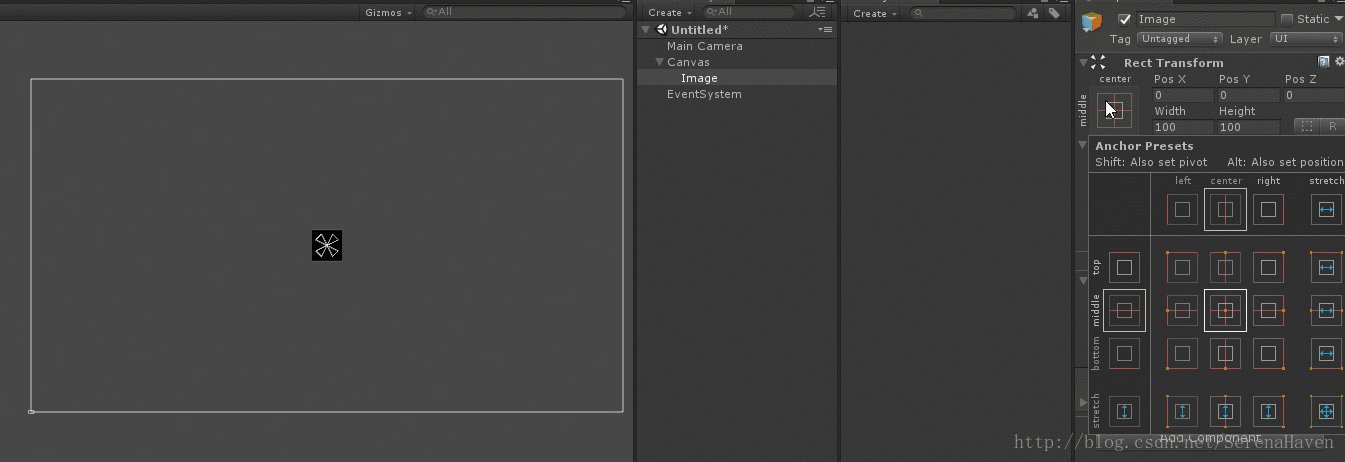
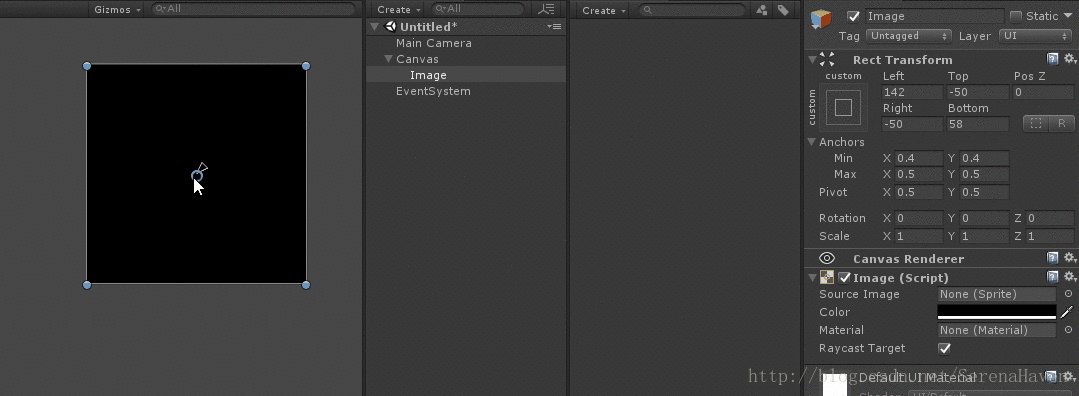
在Hierarchy下新建一個Image�,查看其Inspector��。

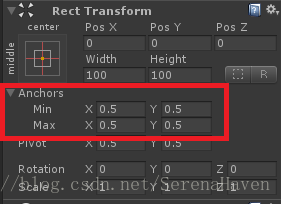
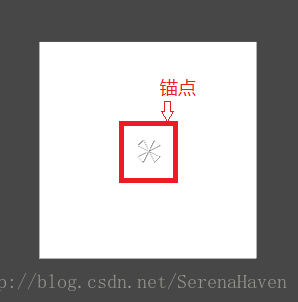
在Min的x�、y值分別小于Max的x、y值時���,Min確定矩形左下角的歸一化坐標(biāo)�����,Max確定矩形右上角的歸一化坐標(biāo)����。剛創(chuàng)建的Image���,其Anchor的默認(rèn)值為Min(0.5��,0.5)和Max(0.5���,0.5)。也就是說,Min和Max重合了��,四個錨點(diǎn)合并成一點(diǎn)���。錨點(diǎn)在Scene中的表示如下:

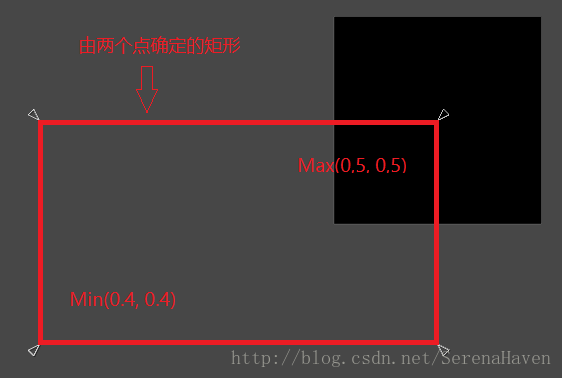
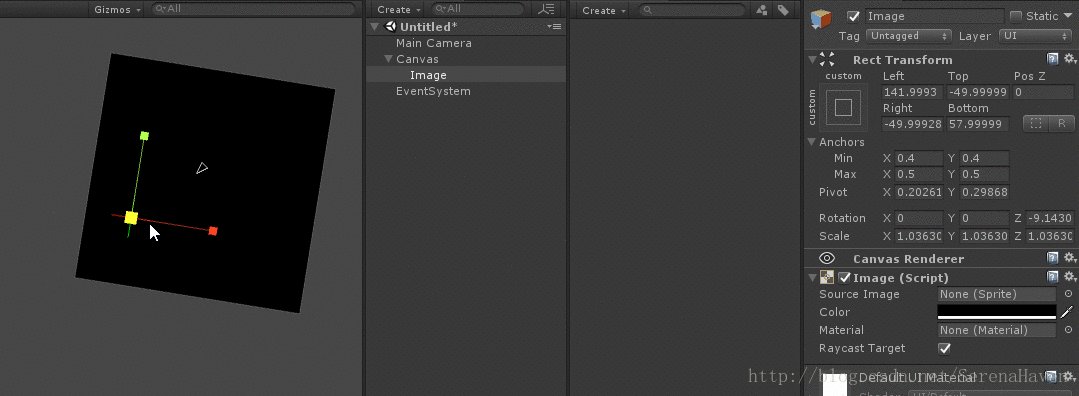
為了看得更清晰�����,將圖片顏色改為黑色���,將Min和Max的值分別改為(0.4,0.4)和(0.5���,0.5)�����。可以看見四個錨點(diǎn)已經(jīng)分開了���。

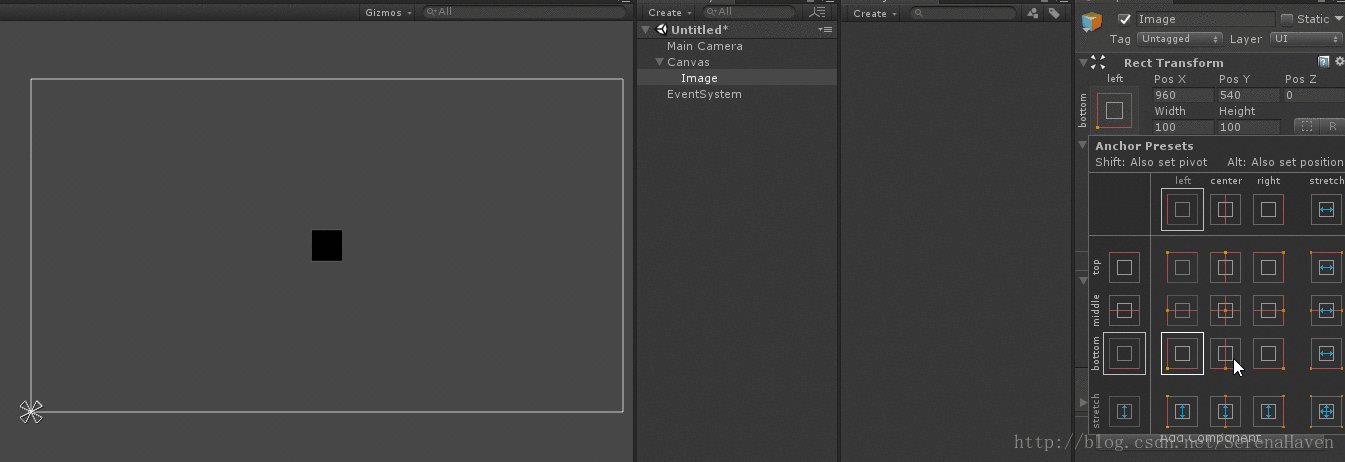
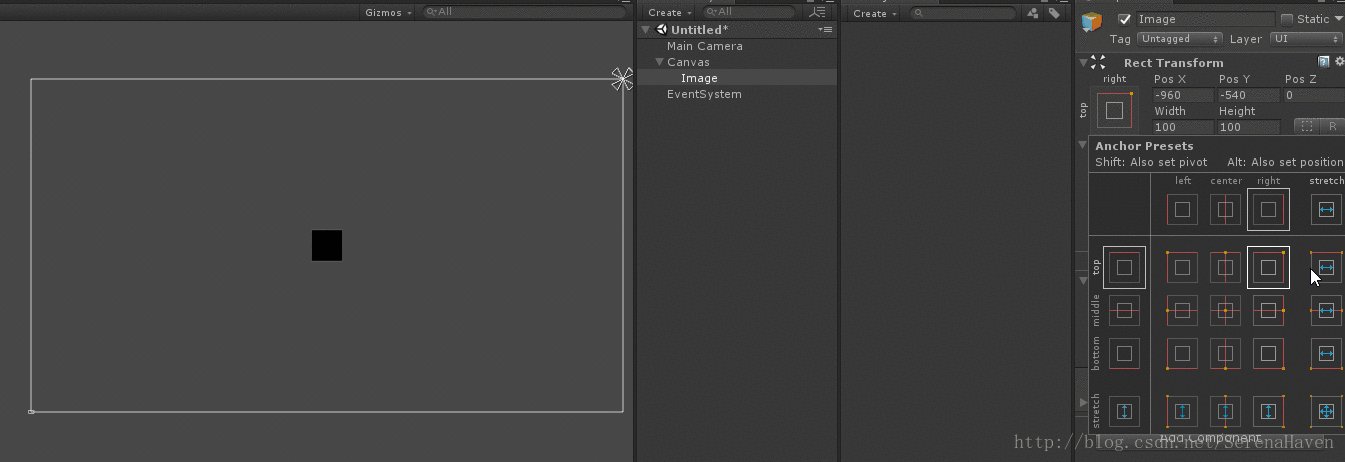
Unity提供了幾個預(yù)置的Anchor設(shè)置���,可以快速地設(shè)置。

注意到Inspector中Anchor上方的屬性���,會隨著我們選擇的Anchor的而變化�����。因?yàn)樵诓煌腁nchor設(shè)置下��,控制該RectTransform的變量是不同的����。
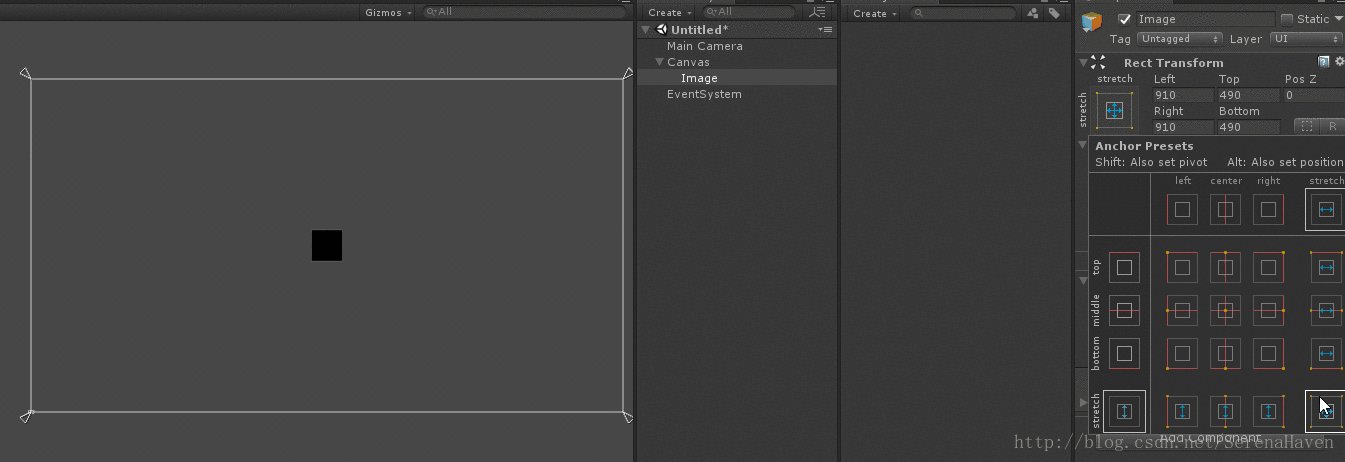
比如設(shè)置成全部居中(默認(rèn))時,屬性里包含熟悉的用來描述位置的PosX���、PosY和PosZ�,以及用來描述尺寸的Width和Height�����;切換成全部拉伸時�,屬性就變成了Left、Top��、Right���、Bottom和PosZ�,前四個屬性用來描述該RectTransform分別離父級各邊的距離,PosZ用來描述該RectTransform在世界空間的Z坐標(biāo)(事實(shí)上沒什么用���,它的值不會影響它被渲染的優(yōu)先程度)�。
Pivot(中心)
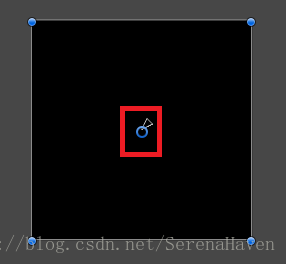
Pivot用來指示一個RectTransform(或者說是矩形)的中心點(diǎn)�����。矩形左下角為(0����,0),右上角為(1���,1)�。Pivot為(0����,0)時�,即與矩形左下角重合。默認(rèn)狀態(tài)下����,Pivot為(0.5����,0.5)����,即Pivot在矩形中心。

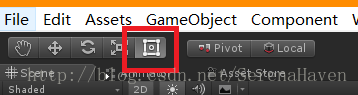
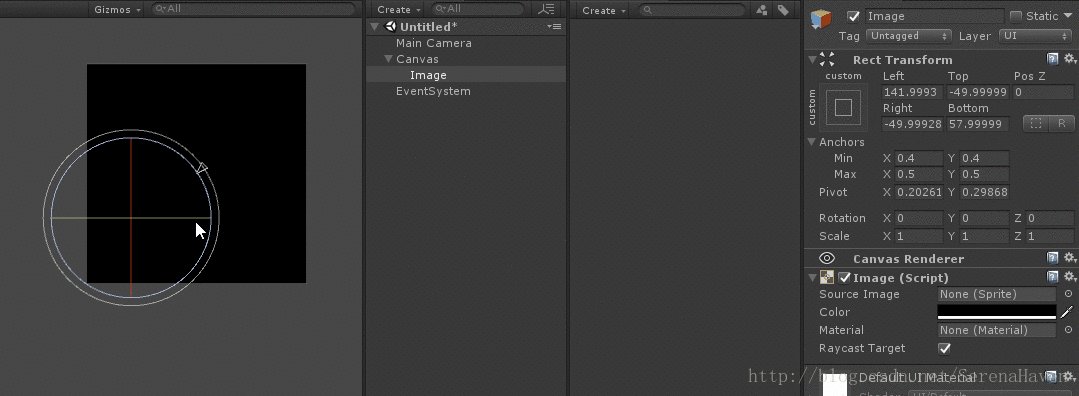
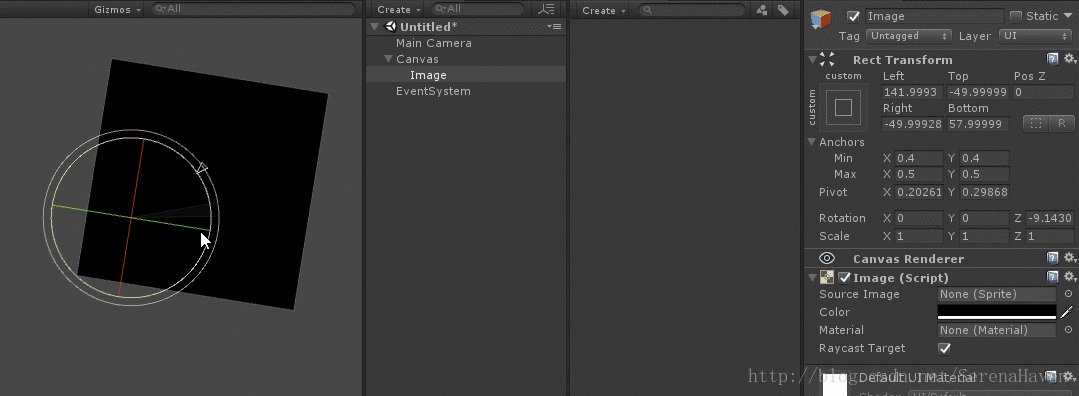
上圖紅框中藍(lán)色圓圈表示的就是Pivot����。如果無法看見,需要在工具欄中選擇Transform Tools的最后一個選項(xiàng)�����,或者使用快捷鍵T���。

可以通過直接在Scene視圖中拖動Pivot來調(diào)整錨點(diǎn)位置��,也可以在Inspector中直接輸入Pivot的兩個值以得到精確的位置�����。當(dāng)對RectTransform進(jìn)行定位�����、旋轉(zhuǎn)和縮放操作時�����,都將以Pivot為參考點(diǎn)進(jìn)行�����。

Anchor和Pivot共同作用
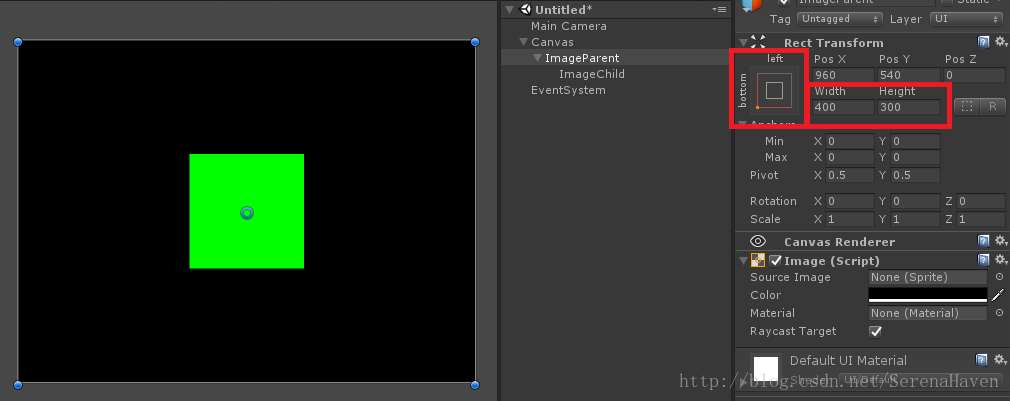
子級RectTransform的在父級RectTransfrom中的定位是由子級Anchor和Pivot共同作用完成的�。為了方便演示,這里將原先的Image的Width和Height分別設(shè)置成400和300���,并改名為ImageParent���,然后將它的Anchor設(shè)置成預(yù)設(shè)的左下。再創(chuàng)建一個Image��,將顏色設(shè)置成綠色�,并改名為ImageChild。最后把ImageChild設(shè)置成ImageParent的子物體���。
現(xiàn)在兩個物體看起來如下:


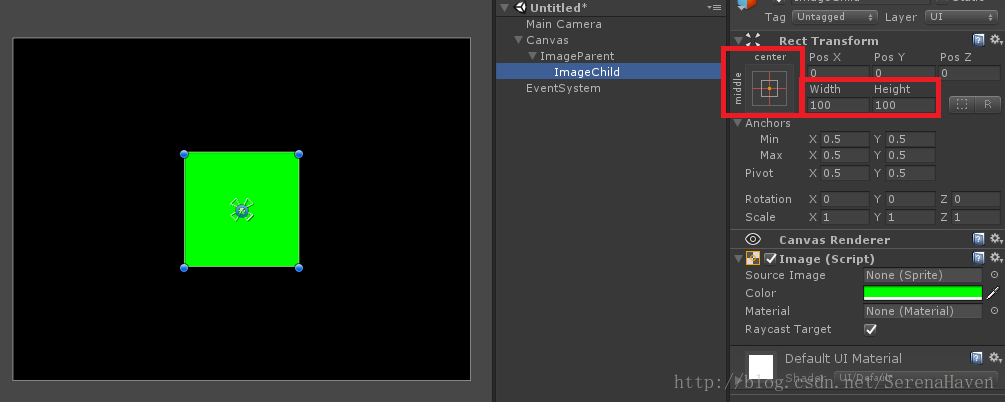
現(xiàn)在ImageChild的Anchor重合成一點(diǎn)��,并且居于ImageParent的正中心���。拖動ImageChild,讓它相對于Anchor有一定的偏移����,然后選中ImageParent,更改其位置和大小���,觀察變化:

可以發(fā)現(xiàn)����,ImageChild將保持與Anchor的相對位置不變���,其尺寸不會發(fā)生變化��。
在Anchor重合成一點(diǎn)的情況下����,我習(xí)慣將它稱之為“絕對定位”(事實(shí)上它依舊是相對的���,相對于父級RectTransform�。比如某些情況,Canvas確定了��,某個RectTransfrom直接掛在Canvas下���,那它的定位就是相對于一個固定的RectTransform�,也就可以被看作絕對定位了)�。
回過來看看ImageChild的Inspector面板,確定其位置和尺寸的屬性如下:

也就是說���,在錨點(diǎn)全部重合的情況下�����,PosX���、PosY和PosZ確定了它的Pivot相對于Anchor的位置,Width和Height確定了它的尺寸����。
四個錨點(diǎn)重合這種情況是比較好理解的,再看看Anchor兩兩重合的情況���。
將ImageChild的Anchor修改為居中左右拉伸�,如圖:

RectTransform的定位屬性由原先的PosX改為Left、原先的Width改為Right���。并且我們可以通過點(diǎn)擊這些屬性看到Scene視圖中這些值的可視化顯示。
由于我們現(xiàn)在設(shè)置的Anchor是左右拉伸�����,因此�,在改變ImageParent的尺寸時,ImageChild的橫向尺寸將根據(jù)需要進(jìn)行拉伸或壓縮���,但是在豎向上����,ImageChild依舊依靠PosY和Height來指定它的Y軸位置和高度����。

也就是說,在僅左右拉伸的情況下���,子RectTransform的左邊和右邊會分別與其左右兩個Anchor保持Left和Right的距離���;相對于兩個Anchor連線的豎直偏移由PosY確定����;自身的高度由Height確定����。
明白了這種Anchor的設(shè)置,其他兩種情況也就類似了�����。讀者可以自行嘗試�����。
在僅上下拉伸的情況下��,子RectTransform的上邊和下邊會分別與其上下兩個Anchor保持Top和Bottom的距離�;相對于兩個Anchor連線的水平偏移由PosX確定;自身的寬度由Width確定����。
在上下左右均拉伸的情況下,子RectTransform的上下左右會分別與其上下左右四個Anchor保持Top�����、Bottom、Left和Right的距離�����;其位置和尺寸完全由父RectTransform控制�����。
position���、localPosition、anchoredPosition和anchoredPosition3D屬性
Transform有position和localPosition屬性���,這兩個分別代表在世界空間的絕對位置和相對于父級物體的相對位置�����。RectTransform引入了anchoredPosition和anchoredPosition3D�,它們都是相對位置���,但是相對的是自身的Anchor��。
當(dāng)錨點(diǎn)全部重合時���,anchoredPosition代表的就是自身Pivot到Anchor的向量����。


anchoredPosition和anchoredPositoin3D都可以認(rèn)為是以像素為單位�。
關(guān)于RectTransform的position和localPosition,它們的值根其所屬的Canvas的渲染模式有關(guān)��。
在Screen Space——Overlay的模式下�����,由于Canvas的世界尺寸與其像素尺寸在數(shù)值上相等�,因此其rectTransform的position與其在屏幕空間的坐標(biāo)在數(shù)值上也相等。這種模式下��,要獲取某個RectTransform的屏幕坐標(biāo)�����,直接使用position就可以�。
在Screen Space——Camera的模式和World Space下,RectTransform的渲染與攝像機(jī)有關(guān)��,在獲取其屏幕坐標(biāo)時,需要利用canvas.worldCamera�����,或者transform.TransformPoint等坐標(biāo)轉(zhuǎn)換函數(shù)進(jìn)行坐標(biāo)轉(zhuǎn)換����。
offsetMax和OffsetMin屬性
先看看官方的說明:
offsetMax The offset of the upper right corner of the rectangle relative to the upper right anchor.
offsetMin The offset of the lower left corner of the rectangle relative to the lower left anchor.
意思很明確了,offsetMax是RectTransform右上角相對于右上Anchor的距離����;offsetMin是RectTransform左下角相對于左下Anchor的距離。
這個值在使用代碼控制RectTransform時很有用�����,比如在制作UI時���,其中有個RectTransform采用的是“絕對定位”,運(yùn)行時需要用代碼來將其設(shè)置為全拉伸�,那么對該RectTransform執(zhí)行如下操作就可以實(shí)現(xiàn):
rectTransform.anchorMin = Vector2.zero;
rectTransform.anchorMax = Vector2.one;
rectTransform.offsetMin = Vector2.zero;
rectTransform.offsetMax = Vector2.zero;
offset可以認(rèn)為是以像素為單位。
sizeDelta屬性
sizeDelta是個由引擎計(jì)算出來的值��,這個值很容易被錯誤地使用��。要正確地使用sizeDelta,就要先理解它是怎么算出來的���。
The size of this RectTransform relative to the distances between the anchors.
If the anchors are together, sizeDelta is the same as size. If the anchors are in each of the four corners of the parent, the sizeDelta is how much bigger or smaller the rectangle is compared to its parent.
sizeDelta是offsetMax-offsetMin的結(jié)果����。在錨點(diǎn)全部重合的情況下��,它的值就是面板上的(Width����,Height)。在錨點(diǎn)完全不重合的情況下�,它是相對于父矩形的尺寸。
一個常見的錯誤是�,當(dāng)RectTransform的錨點(diǎn)并非全部重合時,使用sizeDelta作為這個RectTransform的尺寸���。此時拿到的結(jié)果一般來說并非預(yù)期的結(jié)果����。
sizeDelta可以認(rèn)為以像素為單位��。
rect屬性
如果想要獲取一個RectTransform的矩形信息�,應(yīng)該使用rectTransform.rect屬性�。
rect屬性同樣是一個計(jì)算出來的值���,但是它表示的是該rectTransform對應(yīng)的矩形的相關(guān)信息��。其中前兩個參數(shù)分別代表矩形左下角相對于錨點(diǎn)的x和y坐標(biāo)���,后兩個參數(shù)分別代表舉行的寬度和高度。
rect可以認(rèn)為是以像素為單位����。
RectTransformUtility
RectTransformUtility是原生的RectTransform工具,它提供了多個靜態(tài)函數(shù)來對RectTransform進(jìn)行操作���,如坐標(biāo)轉(zhuǎn)換�、范圍測試等等���。這里不再展開了。
|